Digital Leadership
Website: hks.harvard.edu

Multiple years. Hundreds of stakeholders. Thousands of pages. A six-figure budget. Millions of visitors.
I directed the team that brought a beautiful new flagship Harvard website to life.
The Harvard Kennedy School is the preeminent school of public policy in the world. The HKS website is the school’s front door, hosting upwards of four million visitors every year, including prospective students, alumni, the media and the general public. I led the team that, over 2 years, re-conceptualized the 10,000 page website, streamlined the design, built the site on a cutting-edge Drupal 8 platform, and created a focused strategy for its ongoing use and management.

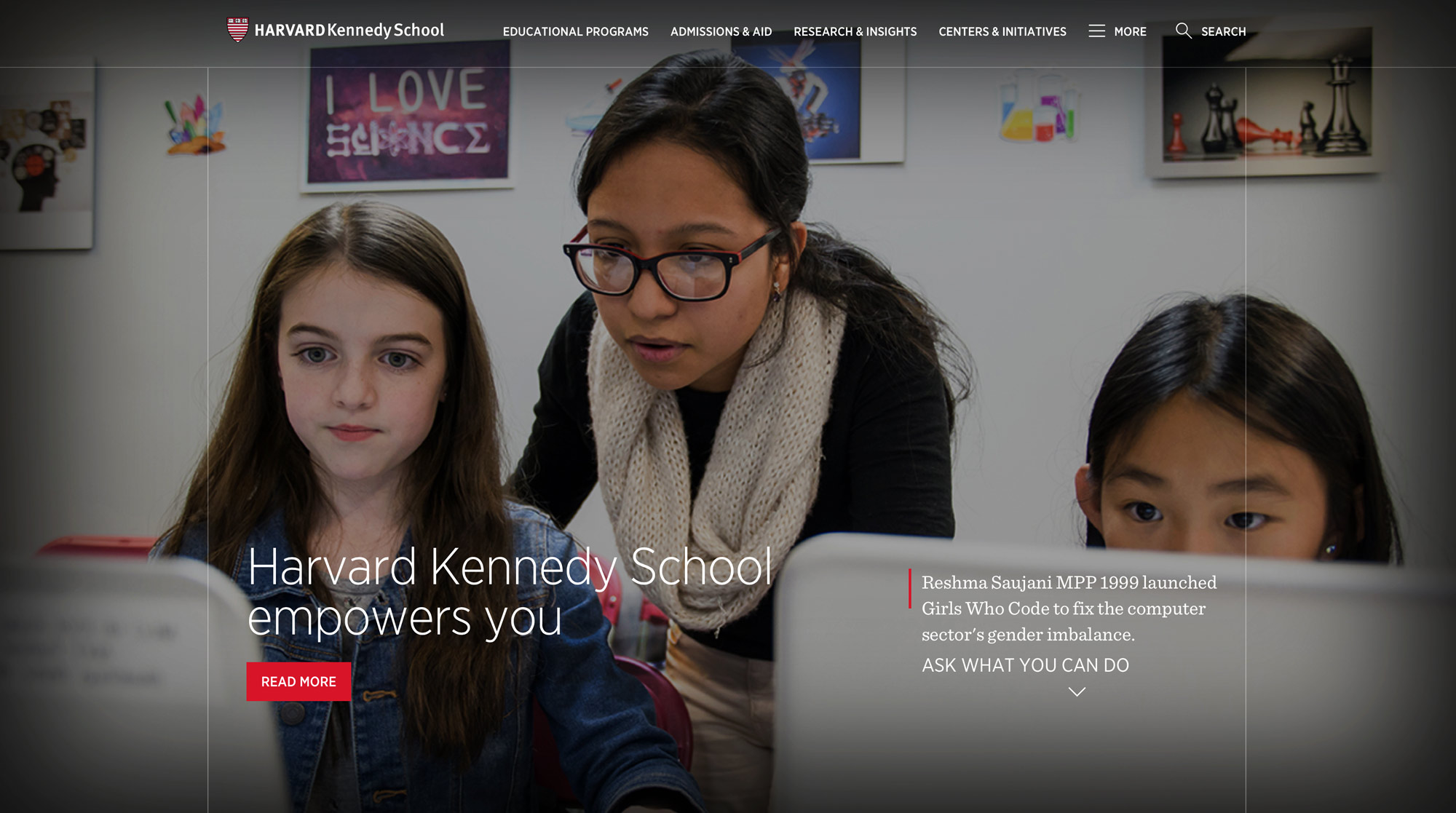
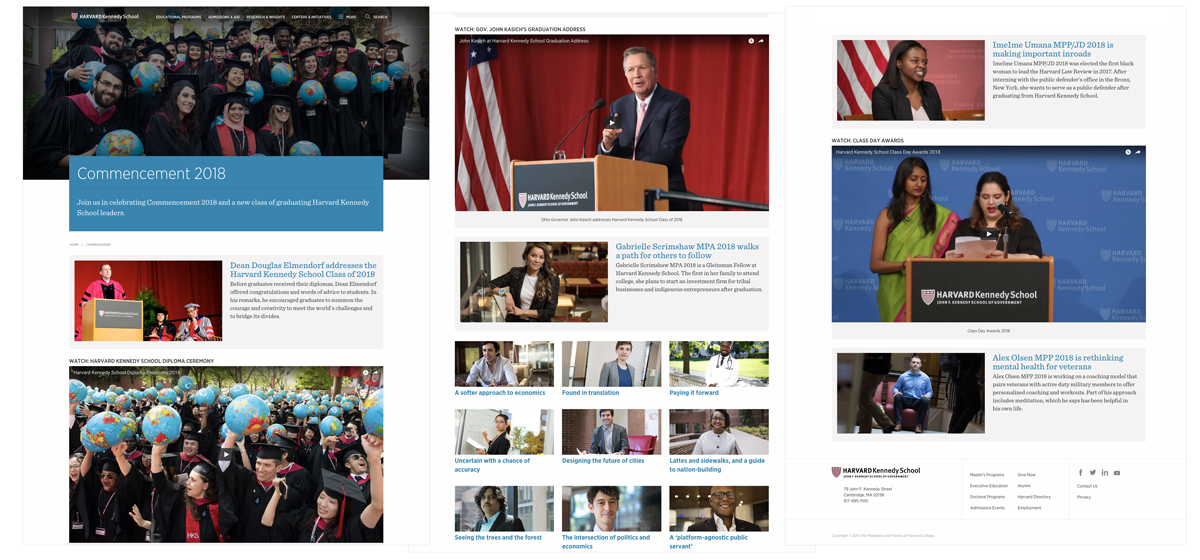
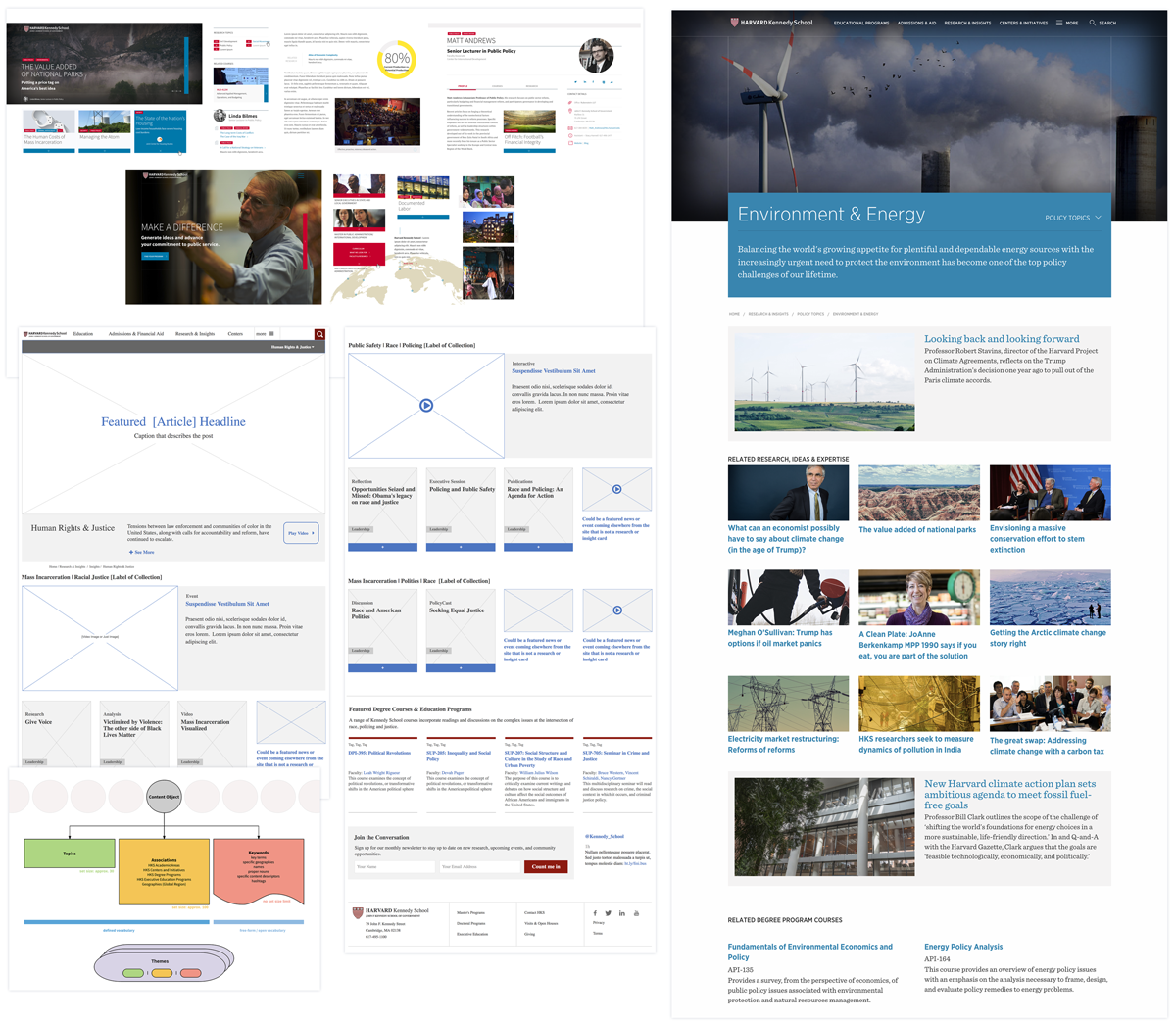
The new website makes space for richly developed, beautifully arranged content.
As the Associate Director for Web Strategy and Production at HKS since 2008, my role focused on bringing efficient practices, worthy content, and beautiful design to the Kennedy School’s online family of sites. By 2015, when the school began to prioritize its need for a new website, my knowledge and experience drove the project towards launch. I was tapped to write the project RFP, triage vendor responses, interview potential partners, form an internal project team, and recommend (with the help of a steering committee) a path forward.

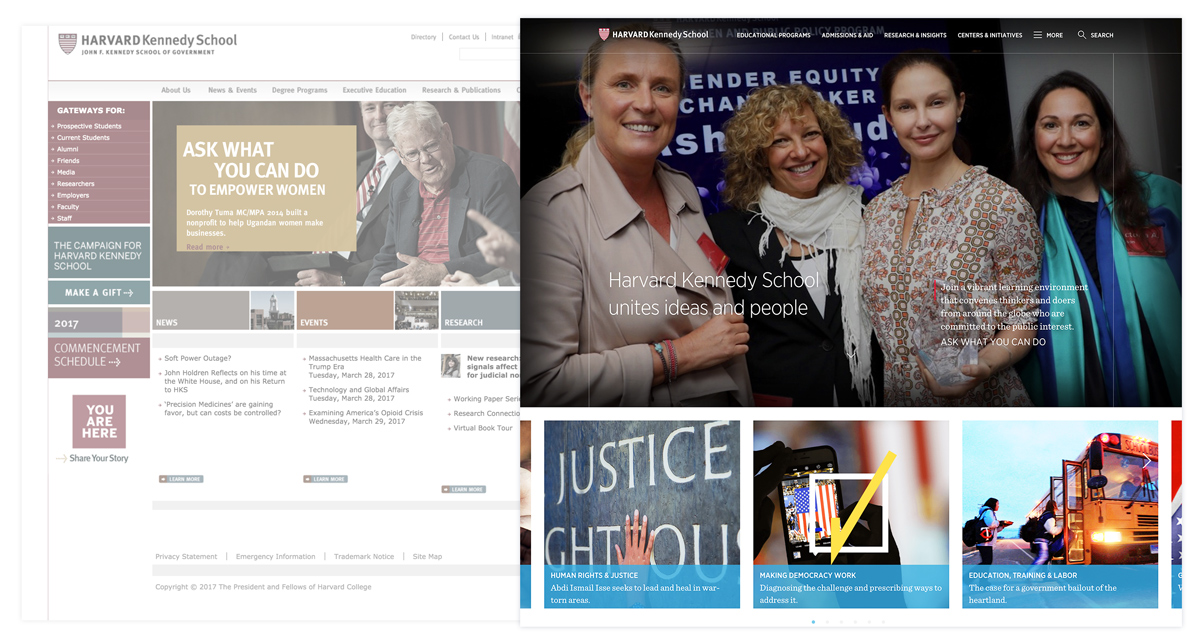
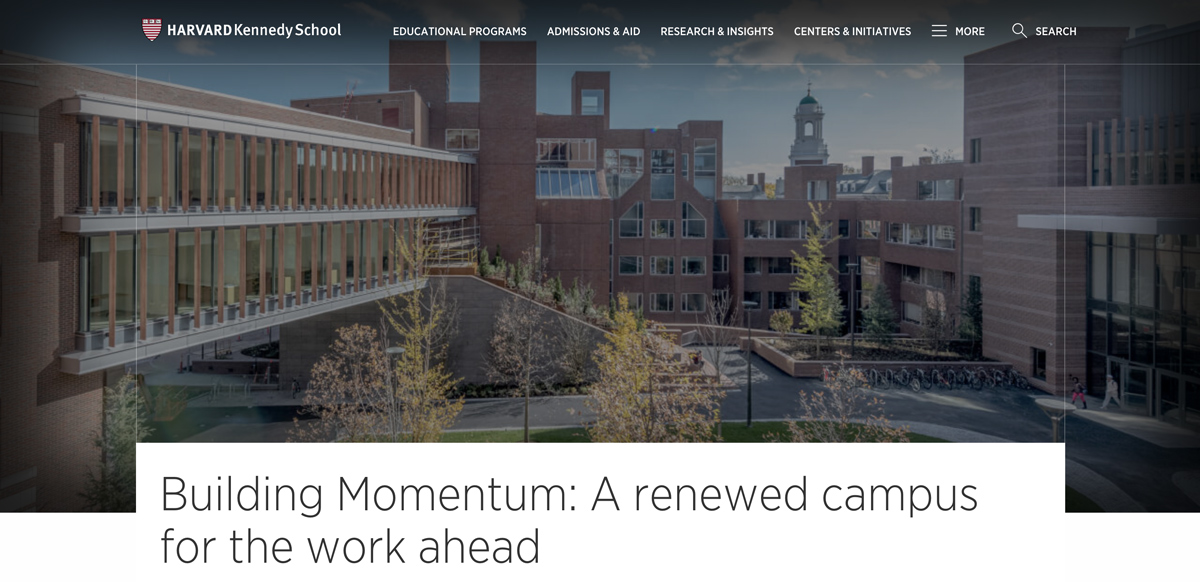
The hks.harvard.edu homepage before July 2017 (left) and after (right).
HKS is quite decentralized. Many units of the school have traditionally maintained their own sub-brands. The new website needed to account for this, giving each unit control over content and messaging, while allowing a larger identity to flourish.

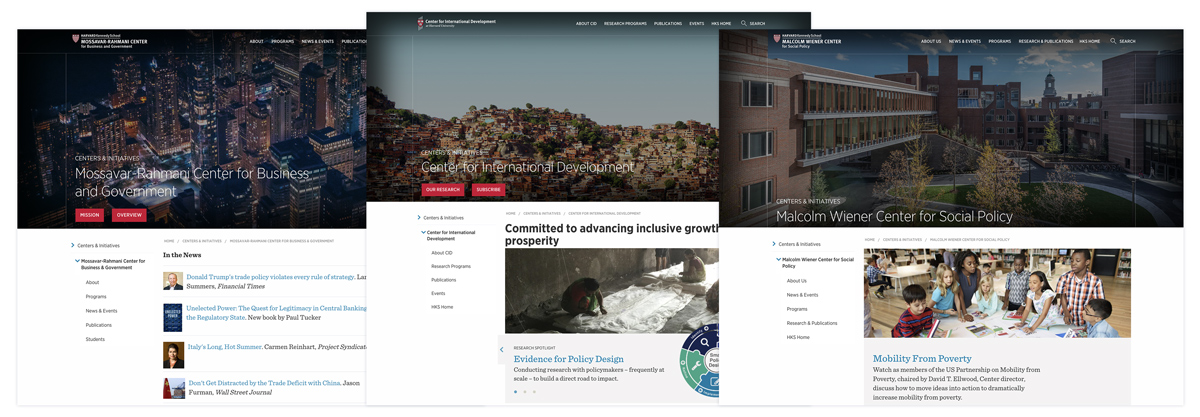
The site is designed to natively host multiple sub-branded identities, including semi-autonomous research centers and public-facing administrative offices.
The new web platform needed to support a publishing workflow for dozens of editors and contributors; at the same time, the school required a new unified taxonomy to organize content. I created the workflow plans and wrote the initial proposal for the system that would be ratified by faculty and leadership as the school’s official taxonomical structure.
Suffice to say, a large part of my job was working across the school to ensure the project was meeting (and exceeding) the needs of many different internal stakeholders.
My role included managing multiple vendor relationships, leading a school-wide team of internal staff, and presenting progress to senior-level management. Turnover and change affected each group, adding to the challenge. The project was underwritten by a six-figure budget for which my senior leadership team was accountable.
Our project team chose a forward-facing path: we decided to adopt the yet-to-be-released Drupal 8 platform during our development process. When we made the decision, Drupal 8 was still in beta. This created challenges, but also a path towards an extended lifespan for the site and the ability to work with modern new publishing tools. We committed to the approach, and weathered the challenges. It proved to be a worthwhile decision.

One popular forward-looking feature: "living" video headers.
Our site development model was built on phases. We began with wireframes, mood boards and personas. These progressed to mockups, and eventually a living beta website.

Mood boards, wireframes and taxonomy diagrams (left) converged to create to a living site (right).
In parallel, we organized a systematic approach to migrating, editing and re-writing thousands of pages of legacy web content. Some content needed to be preserved, but wasn’t appropriate to migrate. We devised an archival system to ensure it remained accessible.
The site launched in July of 2017, one of the first Drupal 8 sites in higher education. It features fully-immersive imagery, simplified search, purpose-driven templates for sub-branded pages, a new concentration on taxonomy-driven research content and a clean, thoughtful look across thousands of pages of content.
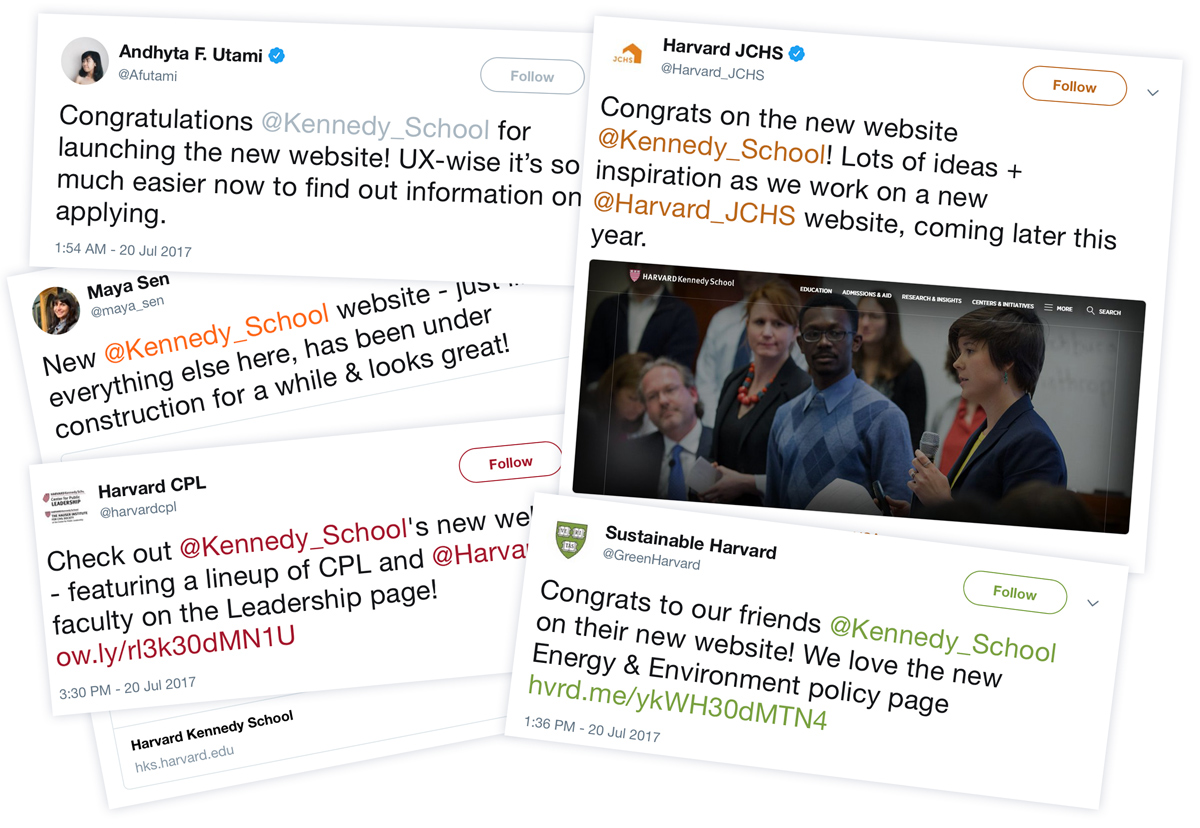
Give or take a stray oxford comma, the launch was flawless. The site received commendations from the Dean, the Kennedy School and Harvard communities and the general public.

Launching simultaneously with a revitalized Kennedy School campus, the new website serves alongside the school’s new physical spaces to form a singular, human-focused HKS infrastructure.

My leadership and contributions to the project were recognized with a Kennedy School Dean’s Award, the highest honor a staff member can receive at HKS. It was my second such recognition.

Excerpt from 2017 Dean's Award commendation.
Though my family and I moved from Boston to Philadelphia in 2017, I was asked by HKS leadership to stay on at the school and lead the project into a post-launch phase. Commuting remotely from Philadelphia, I continued to work in my position to set strategy, lead production teams, onboard internal editors, and make sure the site’s post-launch phase was successful. I eventually moved on to new opportunities in mid-2018 with the site and its supporting environment set for a long and prosperous future.